15. Juni 2021
Videos und Podcasts in MaGIC einbinden
MaGIC heißt das vor über 10 Jahren am Institut für Informatik entwickelte Content-Management-System der MLU. Über das Video-Element im MaGIC CMS können nun (nach Aktualisierungsarbeiten wieder) Videos von YouTube und neuerdings auch von Vimeo und Opencast eingebunden werden. Auch wird die Einbindung von reinen Audio-Inhalten nun unterstützt.
Dieser Artikel ist eine eine rein technische Anleitung.
Bitte beachten Sie dass die Nutzer:innen gegebenenfalls auch über Cookies, Werberichtlinien und erhobene Daten der verwendeten Dienste zu informieren sind, sowie UrhG und verwandte Gesetze beachtet werden müssen.
Bei der Nutzung des Video-Elements erfolgt die Einbindung von:
- YouTube Videos über youtube-nocookie.com („verhindert, dass Cookies zur Analyse des Nutzungsverhaltens gesetzt werden“)
- Vimeo mit dem Parameter Do-Not-Track (wenn der Parameter dnt gesetzt ist, „kann der Player keine Sitzungsdaten, einschließlich aller Cookies und Statistiken, verfolgen“)
Vorgehensweise
- Erstellen Sie eine neue Seite oder bearbeiten Sie eine vorhandene MaGIC Seite.
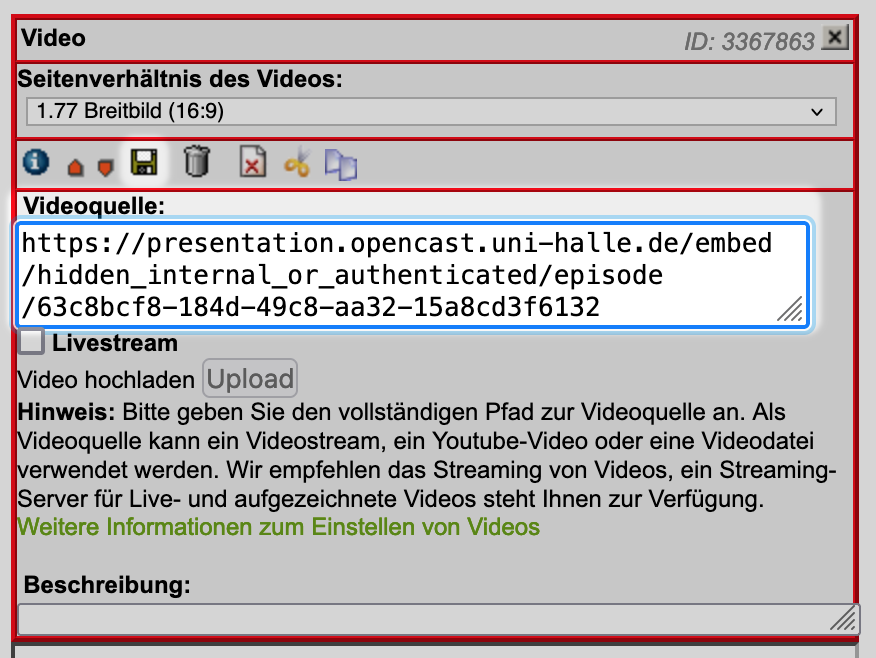
- Fügen Sie ein Video-Element ein.

- Setzen Sie als Videoquelle eine URL eines YouTube-, Vimeo- oder Opencast¹videos oder eine URL auf eine öffentlich abrufbare Video- oder Audio-Datei ein.
✅ richtig (URL):
https://vimeo.com/35396305
❌ falsch (HTML embed code):
<iframe src=“https://youtube.com/embed“ …></iframe> - Speichern Sie.

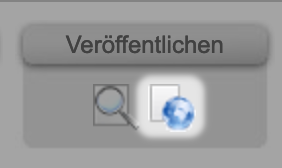
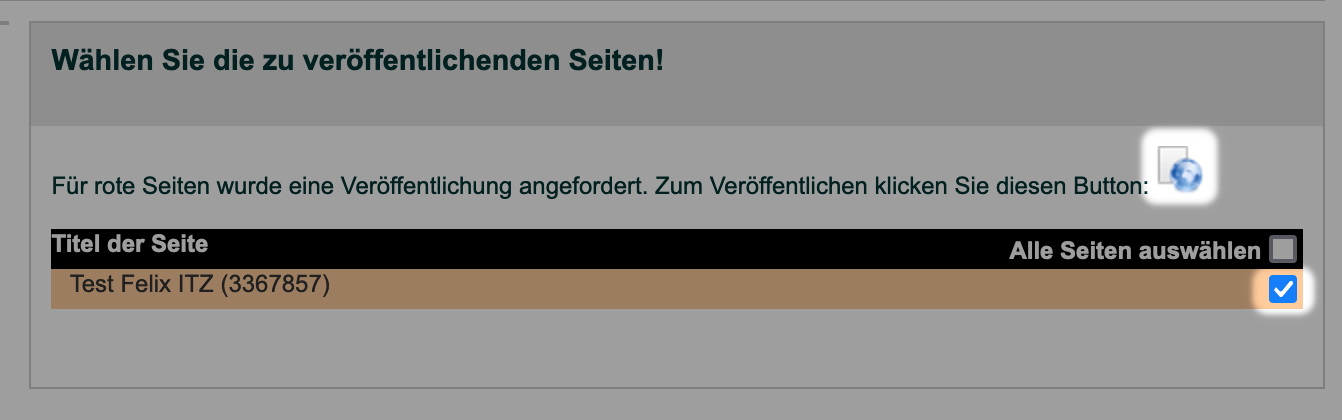
- Veröffentlichen Sie Ihre Änderungen (Häkchen nicht vergessen und das Dokument mit der Weltkugel anklicken).


¹Aktuell muss es sich um ein öffentliches Opencast Video handeln. Es soll in Zukunft aber möglich sein, die Abrufbarkeit auf Personen mit Nutzerkonten der MLU bzw. das Uni-interne Netz zu beschränken. Bei Rückfragen zu Lehrvideos, steht Ihnen unser Opencast Support unter opencast@elearning.uni-halle.de zur Verfügung.
Expertentipp
Für Web-Expert:innen ist es darüber hinaus möglich, ein Online-Video einzubinden, dessen Pfad auf mp4 oder webm endet und eine Audio-Datei, deren Pfad auf mp3, m4a, opus, ogg, oga oder wav endet. URL-Parameter am Pfadende sind erlaubt und beeinträchtigen die Erkennung nicht.
Für die Auslieferung des Videos sollte ein Webserver verwendet werden, der HTTP Range-Requests unterstützt, da das Video sonst nicht auf allen Geräten und Browsern abgespielt werden kann.
Beachten Sie dabei bitte, dass nicht alle Browser alle Formate problemlos wiedergeben können. So kommen Web-Browser im Allgemeinen z.B. mit dem h264 Codec gut zurecht, wenn u.a. zur Farbcodierung yuv420p verwendet wurde. Weiterführende Informationen hält das Mozilla Developer Network (englisch) bereit.
Sollte eine Konvertierung Ihres Videos nötig sein, brauchen Sie zur Konvertierung aber kein teure Lizenz für z.B. Adobewerkzeuge. Wenn Sie eine graphische Benutzeroberfläche bevorzugen, können Sie beispielsweise Handbrake oder XMedia Recode verwenden oder wenn Sie Erfahrung im Umgang mit der Kommandozeile haben ist ffmpeg ausreichend:
ffmpeg -i IhrEingabeVideo.ext -c:v libx264 -crf 23 -profile:v high -pix_fmt yuv420p -movflags +faststart -filter:v 'crop=in_w/2*2:in_h/2*2' -c:a aac IhrFertigesWebVideo.mp4Das an Lizenzen gesparte Geld ist als Spende gut in Open Source Projekte investiert.
FAQ
Q: In einer Seite ist schon ein YouTube Video eingebunden, aber das hat vor einigen Jahren aufgehört zu funktionieren. Was ist zu tun?
A: Falls das YouTube Video noch existiert, klicken Sie auf „Video bearbeiten“, speichern Sie und lassen Sie die Seite veröffentlichen. Das Video sollte wieder sichtbar werden.
Supportanfragen außerhalb der Lehre richten Sie bitte an magic@uni-halle.de. Für Lehrvideos steht Ihnen die Support-Adresse opencast@elearning.uni-halle.de jederzeit zur Verfügung.